css - applying -webkit-tap-highlight-color to blank causes glitch in phonegap application - Stack Overflow

Philipp Roth on Twitter: "How to get rid of the gray highlight box when tapping linked image or icons on mobile devices? When you tap a link on mobile devices, a gray
Removing -webkit-tap-highlight-color removes useful feedback · Issue #23 · necolas/normalize.css · GitHub
Tap highlight color CSS property should be added to remove blue tap box in mobile view. · tailwindlabs/tailwindcss · Discussion #2984 · GitHub

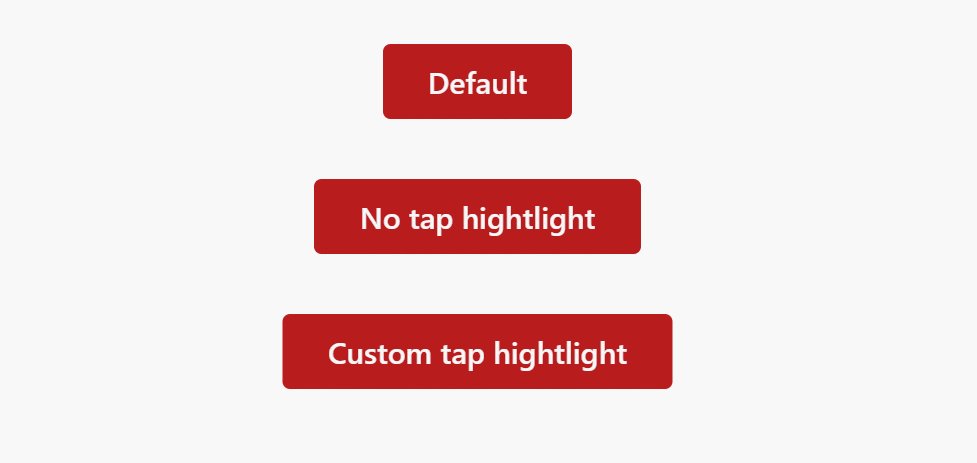
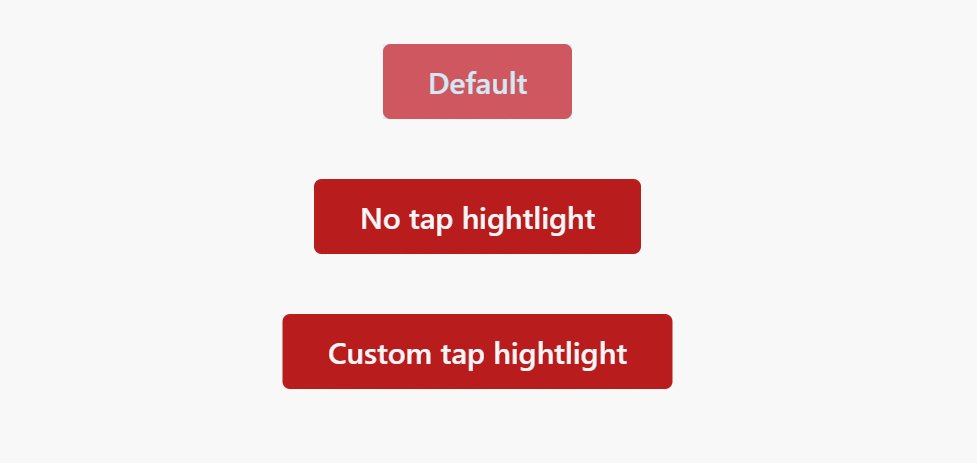
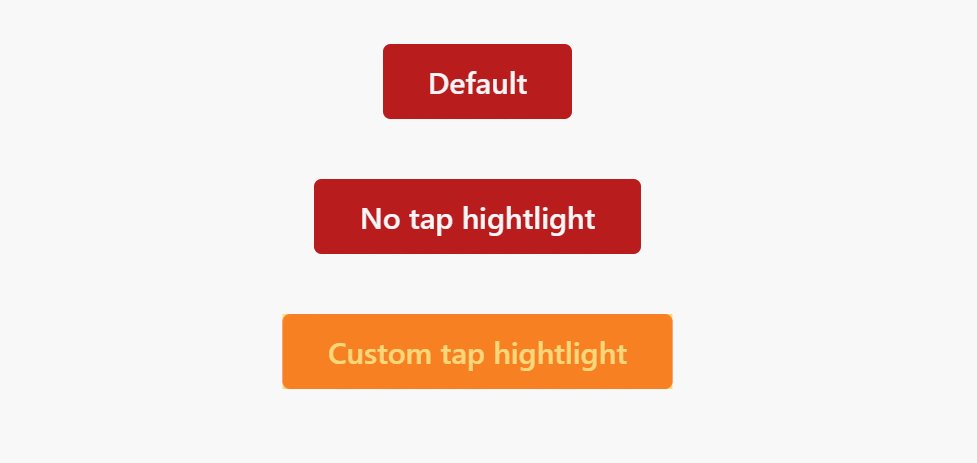
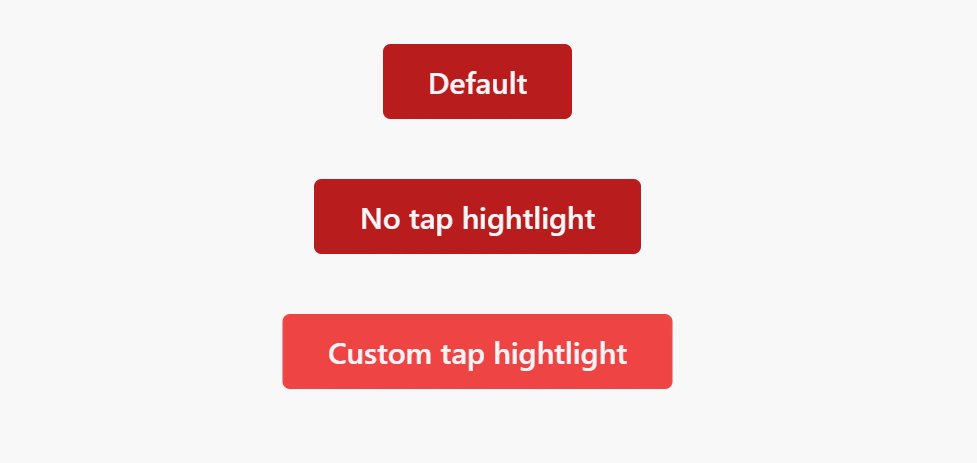
![スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSS スニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」 スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSS スニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」](https://www.webantena.net/wp-content/uploads/2013/04/webkittaphighlightcolor.png)